
For those of you who’ve published NFT experiences on Illust, you’ve more than likely heard us in a clubhouse, through a blogpost, or through one of our newsletters mention that we now support publishing NFTs minted on Ethereum and Polygon. You may have also heard that we’re able to support publishing of NFTs on OpenSea that haven’t been minted yet because of OpenSea’s “Lazy Minting” feature. How can this be since technically the NFT hasn’t been minted on to the blockchain yet? This is where the magic happens with the NFT API from one of our core partners, Alchemy.
At Illust, we use Alchemy for a variety of reasons:
- Nodes for ownership queries for NFTs on Ethereum and Polygon
- Display NFTs in a user’s wallet
- Display NFTs on a creator’s AR Layer
One of the most critical use cases for Alchemy’s API is its support for our Wallet to World feature, the ability for any creator to publish an NFT in the physical world. The following publishing flow is all supported thanks to the Alchemy NFT API:
About Wallet to World and Publishing
Wallet to World is one of our core publishing feature sets that enables anyone with a Web3 wallet to take anyNFT is in their wallet, dress it up with some basic scene creation tools, and then simply publish it into the physical world through GPS, geofences, and augmented reality.
Step 1: What’s in your Wallet
In order to access the Wallet to World publishing flow, a creator will need to log in with a Web3 injected wallet, through Wallet Connect, or through Magic Auth (see article here for more on Magic Auth). Once logged in, you can see all of the NFTs in your wallet. Thanks to Alchemy’s NFT API, we’re able to support NFTs from most major marketplaces and chains. Simply click on the NFT you’d like to deploy into the physical world and we’ll move to the second step.
Step 2: Choose a canvas and Scene Prep
Now that you’ve selected the NFT you’d like to see in the physical world, it’s time to embellish it with some of our scene preparation tools. Currently, these tools include canvas selections and ⚙️ Model Attributes.
- Model Attributes: set up a turntable animation, or set up realtime reflections on the NFT.
- Canvas Selection: The creator can also decide if they’d like the NFT to be represented on a suite of different canvases. For 2D models, a creator can display their NFT on a blank 2d canvas, or as a texture on a Banksy, painting canvas, Triple Skateboard, and Flag 3D models. Face Effect canvases are coming soon!

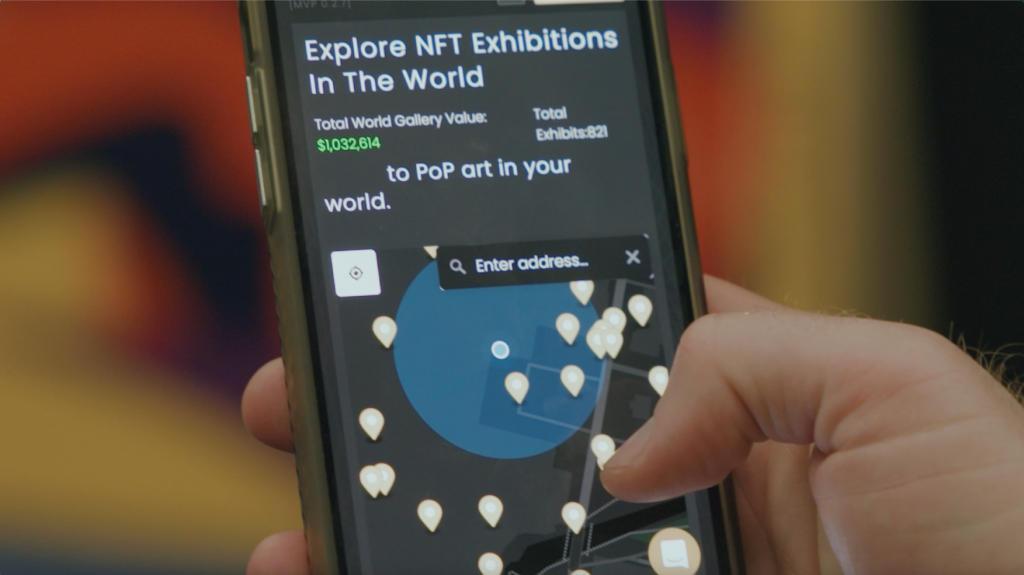
Step 3: Deploy to a specific location
Now that you’ve successfully selected the NFT you’d like to display and how it should look in augmented reality, it’s time to give it a home in the physical world.
- Pick your Location: this feature gives a creator the ability to search for a location in the world to place the object. The map can be zoomed in and zoomed out by scrolling and a pin can be dropped by clicking on the area you’d like the object displayed.
- Meta Description: a HTML text editor that displays as an AR Information placard in the Illust Discovery Application.
- Marketplace Address: A URL used to drive visitors to purchase the NFT.
- PoP Configuration: When a visitor goes to this geofence in the physical world, you have the opportunity to reward them with a Proof of Presence NFT. A PoP NFT is a token that captures a visitor’s location and activity data and is used to token gate future experiences. A creator can configure their PoP to be anything they would like: a 2D image, a 3D file, a video, and more. A PoP description is the metadata that shows up on the NFT. PoP radius is the size of the geofence where someone is able to generate a PoP.
- Publish: tap the publish button to deploy the experience into the world. A shareable micro-site is generated for each NFT, and it’s deployed into the world for collectors to discover.
Micro-Site and AR Layers
Every NFT geofence published generates a special micro-site which gives tools for sharing, lists the Proof of Presence tokens generated, and gives a special link to discovering the NFT in the discovery application. Once enough experiences have been published, creators can also set up an AR layer which organizes all of the geofenced experiences under a single channel. For more on AR layers, please visit our blogpost here.
How We Intend to Grow with Alchemy as a partner
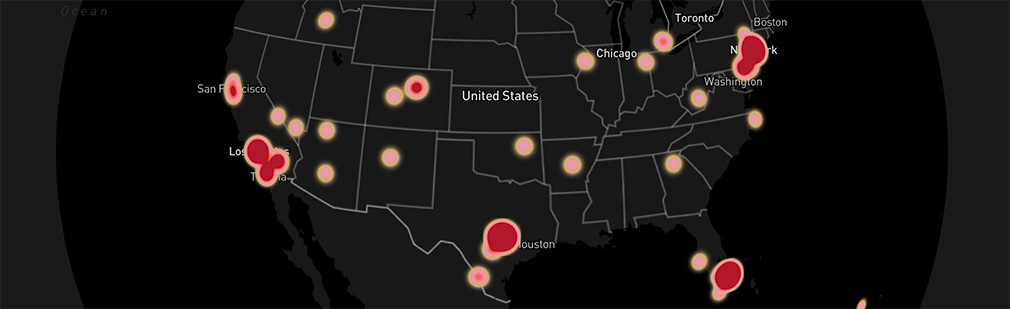
Given the reliability of Alchemy’s API, we’ve been able to deploy over 1,000 experiences to the global map from creators across the globe.

As we look into developing across the entire ecosystem, we’re looking forward to using not just the NFT and Ethereum APIs but also leveraging Alchemy’s Solana and Flow APIs as well as its notifications product to provide visitors to the Illust app with the most engaging and dynamic experience possible.
More from Illust…

AR Photo Contest Announcement
Into the Wild is an exploration of digital art in the physical world. Co-hosted by Mint Gold Dust and Illust, Into the Wild is about capturing moments in the world provided by digital creations.

11 Steps to Crafting A Successful Augmented Reality Campaign
We get asked time and time again, “What does the process look like to craft an augmented reality campaign”? After speaking with the team and other peers in the space, we found a lot of similarities in our processes (and some differences). The following is a step-by-step guide to help you plan and execute a

How to Move Through the Illust AR App
Welcome to Illust! You may have found yourself here because of an event, an artist hookup, a walk about town, or through one of our retail partners. At any point, you may land on one of the following components of the application: AR Experience Flow PoP and Claimable NFT Flow Map Navigation Layer or Quests
